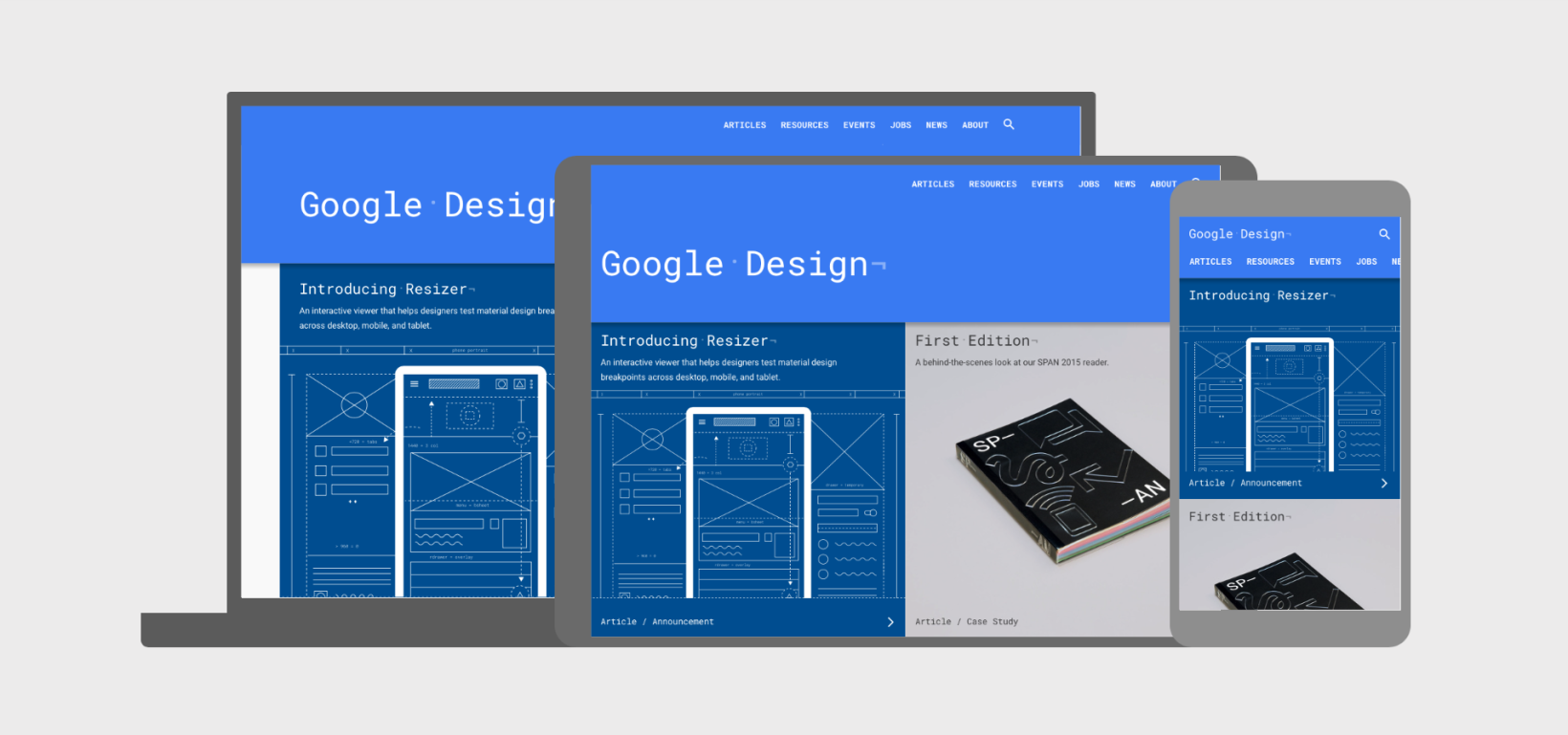
Google, web tasarımcılarına her ekranda düzgün şekilde görüntülenecek web sayfaları tasarlamalarında yardımcı olmak amacıyla Resizer olarak adlandırılan yeni bir araç çıkardı.
Bu yeni araç tasarımcılara Material Design tasarım dilini farklı platformlarda test etme, ters giden noktaları görme fırsatı veriyor. Bir web sayfası tasarlarken her şeyin iyi gitmesini ummanın ötesine geçerek, Resizer’ı kullanarak web sayfasının tasarımını masaüstü, tablet ve akıllı telefon ekranlarında nasıl görüntüleneceğini gerçek zamanlı şekilde görmek mümkün oluyor.
Material Design için geliştirilmiş gibi görünse de, bu araç herhangi bir web sayfası için çalışıyor. Yukarıdaki haber fotoğrafında da gördüğünüz şekilde, Material Design tasarım diline göre geliştirilmemiş olan Teknoblog ana sayfasının farklı cihazlardaki görünümünü Resizer ile test etmek mümkün oluyor.
Google Resizer’ı kullanmak için test edilecek sayfanın adresini girmek yeterli oluyor. Tamamen interaktif şekilde çalışan ve gerçek performansı yakın şekilde yansıtan Resizer’ın sayfa yenileme ve sayfalar arası geçiş hızları da oldukça iyi görünüyor.
Resizer’ın adres çubuğuna önceden eklenmiş bazı varsayılan URL’ler de bulunuyor. Bunlar sayesinde Google’ın yapmış olduğu bazı çalışmaları da görmek mümkün oluyor.
Resizer ile duyarlı web tasarımlarını, web sayfalarındaki parçaların nasıl işlediğini, Material Design arayüz desenlerinin web’de nasıl performans gösterdiğini görmek mümkün oluyor. Bu araç bir web tasarım aracı değil, ancak tasarım yaparken bayağı işe yarayacağı bir gerçek.